Schritt 4: Tools / Generate Web Console (Konsole generieren)
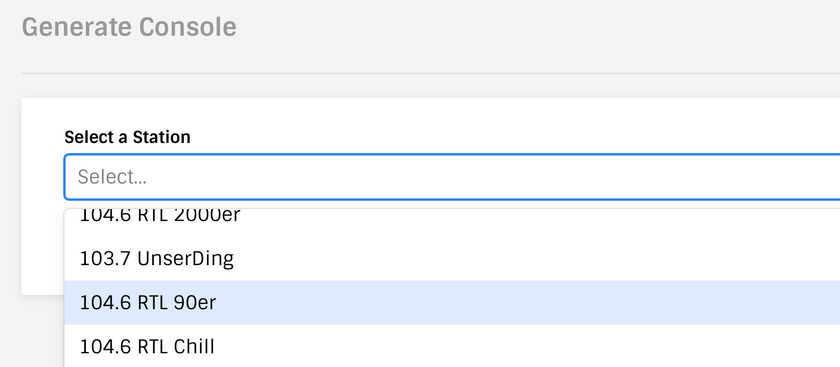
Im Dashboard unter admin.radioplayer.de haben Sie links im Menü auch einige Tools, wie das Erstellen einer eigenen Radioplayer-Konsole (Desktop-Player) und das Definieren der zugehörigen Optik und Inhalte. Hierfür wählen Sie zunächst die betreffende Statione, klicken auf "Generate Web Console", nehmen alle Einstellungen vor und erhalten am Ende eine korrekt konfigurierte Radioplayer-Konsole gezippt zum Download bereitgestellt. Diese hosten Sie bei sich auf dem Server und tragen später die entsprechende URL im Bereich AUDIO der Stationsinformationen ein. Haben Sie hierzu keine Möglichkeit, können wir das Hosten der Konsole auch für Sie übernehmen. Sprechen Sie uns dazu dann aber bitte im Vorwege an.
Wichtig: Live schalten wir Ihren Sender bei uns erst, wenn Sie uns per Mail darüber informieren das dies geschehen kann.

Hinweis: Sie benötigen für jeden Ihrer Sender eine eigene Konsole.
Schalten Sie mehrere Sender auf, müssen Sie auch mehrere Konsolen generieren. Jeder Sender erhält am Ende eine eigene feste Player-URL.
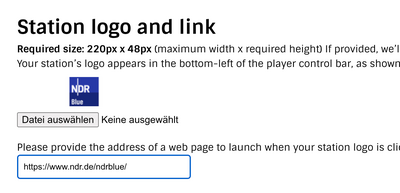
Station Logo and link

Hier definieren Sie das Senderlogo, welches links unten in der Radioplayer-Navigation angezeigt wird und verlinkt werden kann. Per default wird hier eins der zuvor im Station Profile Update generierten Bilder verwendet, Sie haben jedoch die Möglichkeit es mit einem optimierten PNG in 220x48 Pixel zu überschreiben.
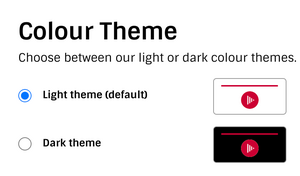
Colour Theme

Wählen Sie den Radioplayer im hellen oder dunklen Design. Die weiter unten erscheinende Vorschau Ihres künftigen Players passt sich sofort an.
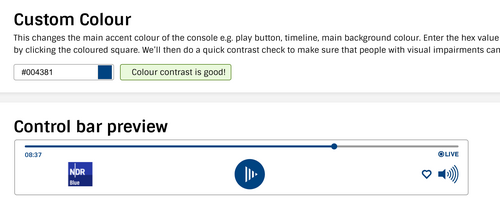
Custom colour (Optik definieren)

Legen Sie die primäre Farbe Ihrer Konsole fest und passen Sie z.B. den Play-Button und die Hintergrundfarbe an.
Content Space Options (PlugIn Space)
Hier haben Sie die Möglichkeit die Inhalte Ihrer Konsole zu definieren. Zunächst entscheiden Sie sich bitte zwischen Widget, Windowed (iFrame) und Image.
EMPFOHLEN: Widget Option: Die schönste Variante. Gibt Ihnen bis zu drei dynamische Content-Elemente zur Auswahl. Und liefert standardmäßig auch die Anzeige Ihrer Now-Playing-Informationen zu Titel und Interpret.
Windowed (iFrame): Hinterlegen Sie hier eine externe URL mit Inhalten die in mind. 360 und maximal 960 Pixel Breite angezeigt werden können. Dies ist allerdings auch in der Widget-Variante möglich, und daher empfehlenswerter.
Image Option: Die allereinfachste Variante. Laden Sie ein statisches Bild in der Größe 360x517 Pixel hoch, um die Radioplayer Konsole optisch einfach zu füllen. Wenns mal schnell gehen muss. Und falls Sie keine Titelinformationen an uns übertragen.
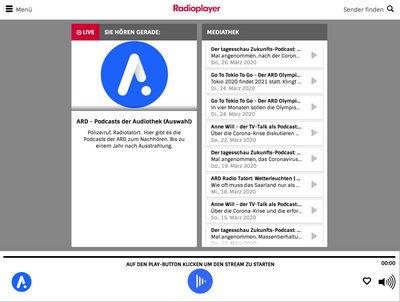
Widget Configuration

Sie haben sich für unsere hübsche Widget-Lösung entschieden? Wunderbar, dann gilt es nun diese bis zu drei Widgets zu befüllen.
Per default ist immer mind. das Now Playing Widget definiert, was an linker Stelle steht. Dann haben Sie die freie Wahl zwischen:
- Schedule Widget: Ideal für weiterführende Programm-Informationen (z.B. EPG)
- On Demand Widget: Hier werden Ihre Audio-On-Demand-Inhalte dargestellt.
- My Widget: Ihre Möglichkeit auch hier einen iFrame einzubinden, der in 320 Pixel Breite dargestellt werden kann. Perfekt zur Verlinkung Ihrer anderen Channel, denn:
Alle Sender der Gruppe als Widget

Sie möchten im MyWidget die weiteren Stationen Ihrer Sendergruppe anzeigen? Hierfür haben wir schon einmal ein Gruppen-Widget im iFrame für Sie vorbereitet.
Zur Aktivierung wählen Sie einfach "My Widget" aus, und fügen folgende URL ein, an deren Ende Sie lediglich die rpUID gegen die Radioplayer-Cloud-Universal-ID Ihres Hauptsenders austauschen: https://cloud.widget.radioplayer.de/?rpUid=XXX
Bitte außerdem beachten: Möchten Sie die Reihenfolge der Widgets verändern, so ist dies derzeit (v4 Konsole Public Beta) nur im index.html-File der später generierten Konsole möglich.
Stream Fallback
Als Streaming-URL verwendet die Radioplayer-Konsole immer den Stream, den Sie aktuell unter Update Station Profile als Webstream beim zugehörigen Sender hinterlegt haben. Aktualisieren Sie diesen, aktualisiert sich auch der in der Konsole verwendete Stream. Sicherheitshalber gilt es dennoch für die Konsole eine Fallback-Stream-URL zu definieren, auf die der Player notfalls zurückgreifen kann.
Konsole generieren

Haben Sie alle Schritte abgeschlossen, klicken Sie nun auf "Generate Console". Sie erhalten zunächst eine Vorschau und können dann wahlweise Ihre zuvor getroffenen Einstellungen editieren oder abschließend erneut auf "Generate Console" drücken.
Dies generiert ein ZIP-File der Konsole, welches Sie dann bitte (entpackt) auf Ihrem Server hosten und die zugehörige Player-URL widerum unter Station Profile Update für uns hinterlegen, damit Ihre Konsole auch aktiviert werden kann.
Dokumentation für Entwickler
Für die fortgeschrittenen Radioplayer-Nutzer unter Ihnen gibt es zudem eine weiterführende Dokumentation unter https://radioplayer-docs.netlify.com/. Hier erfahren Sie u.a. auch, wie Sie die Reihenfolge der Widgets in der index.html frei ändern können.
Erweiterte Optionen für Entwickler
Um das Erstellen einer Radioplayer-Standalone-Konsole oauch für Nicht-Techniker möglichst einfach zu gestalten ist die Widget-Konfiguration per default etwas limitiert. Doch natürlich können fachkundige Developer noch einiges ändern und ergänzen. Wer z.B. sowohl das Gruppenwidget als auch einen eigenen Inhalt via iFrame einbinden möchte, kann zusätzlich zum NowPlaying-Widget (NP) oder dem On-Demand Widget (OD) auch ein zusätzliches Custom-Widget (CU) implementieren.
Hierzu gilt es die Standard-Reihenfolge der Widgets in der index.html entsprechend zu verändern.
Alt: NP, SC, CU
Neu: NP, CU, CU
Fügen Sie dann eine neue "widgetOverrides"Property hinzu die die "source" und ggf. auch "messaging" enthält, falls Sie die Events von Play/Pause ebenfalls auswerten möchten.
Button Generator

Praktisch praktisch: In unserem Button Generator, direkt über der finalen Auswahl für "Generate Console" können Sie sich einfach und schnell einen Button für Ihre Webseite generieren, der dann das PopUp öffnet hinter dem Ihre Konsole aka Radioplayer-Desktop-Player hinterlegt ist.
