Schritt 5: (Optional) Einen Embed Player zur Direktintegration für Ihre Seiten generieren
Nach der Konsole, die als Standalone- und Default-Player fungiert, definieren Sie bei Bedarf die Optik und die Inhalte eines Embed Players. Diesen können Sie direkt am unteren Menüband Ihrer Webseite links oder rechtsbündig integrieren und z.B. mittels eines Launch-Buttons starten lassen. Aber auch die direkte Implementation ist möglich.
Wichtig: Der Embed-Player ist eine zusätzliche Option zur Konsole und funktioniert nicht ohne sie. Für Nutzer, die via radioplayer.de oder andere Sender-Webseiten auf Ihre Streams zugreifen möchten, ist es unumgänglich, dass es zunächst einmal einen Standalone-Player für jeden Ihrer Channel gibt. Playout der Ads und CMP-Support funktionieren darin analog zur Standalone-Variante.

Auch hier gilt es zunächst wieder eine Custom Colour und das Farbschema festzulegen. Im Anschluss haben Sie dann neu die Möglichkeit z.B. die mobilen Apps Ihrer Sender inkl. Store-Links zu integrieren.
Station Logo and link
Hier definieren Sie das Senderlogo, welches links unten in der Radioplayer-Navigation angezeigt wird und verlinkt werden kann. Per default wird hier eins der zuvor im Station Profile Update generierten Bilder verwendet, Sie haben jedoch die Möglichkeit es mit einem optimierten PNG in 220x48 Pixel zu überschreiben.
Colour Theme
Wählen Sie den Radioplayer im hellen oder dunklen Design. Die weiter unten erscheinende Vorschau Ihres künftigen Players passt sich sofort an.
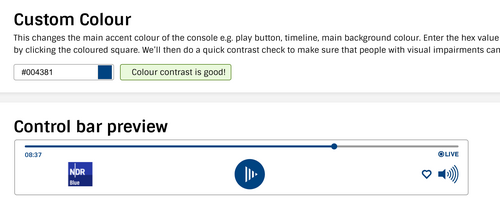
Custom colour (Optik definieren)

Legen Sie die primäre Farbe Ihrer Konsole fest und passen Sie z.B. den Play-Button und die Hintergrundfarbe an.
Dock location
Soll der Player links- oder rechtsbündig auf Ihrer Seite genutzt werden? Hier können Sie es ausprobieren und in der Live-Vorschau weiter unten sehen Sie sofort die Änderung. Ist Ihre Webseite zentriert aufgebaut, empfehlen wir übrigens eine Integration auf der linken Seite.
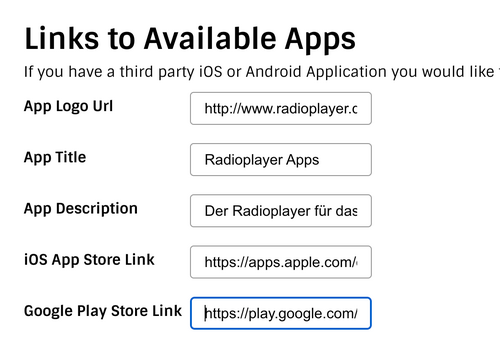
Links to available apps

Hier haben Sie die Möglichkeit die mobilen Apps Ihres Senders zu hinterlegen mit kurzer Beschreibung, Logo und Links zum Apple Appstore sowie Google Playstore.
Stream Fallback
Auch für den Embed Player ist es ratsam für die Konsole eine Fallback-Stream-URL zu definieren, auf die der Player notfalls zurückgreifen kann.
Embed Player generieren
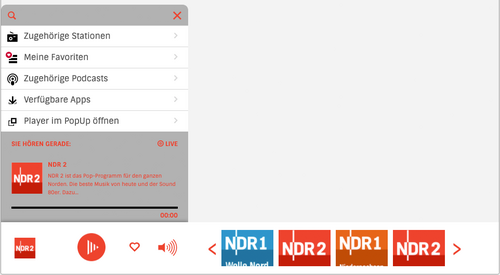
Wer nun auf „Generate Console“ klickt, wird mit einer passgenauen Vorschau belohnt. Zunächst vom „Player Button“ wie er auch auf Ihrer Webseite den Launch des Webradios starten würde, und dann mit einem Klick darauf, mit dem Embed Player selbst.

Dieser lässt sich mit einem Klick auf das Schließen-Kreuz oben rechts auch wieder zusammenklappen, sodass nur das untere Menü-Band bleibt (hier am Beispiel von NDR2). Ist der Player aufgeklappt wie im Bild zu sehen, finden Sich darin: Die Suche, eine Liste zugehöriger Stationen, die Favoriten des Hörers, zum Sender zugehörig Audio-On-Demand-Inhalte, die zuvor verlinkten Apps zum Download und die Möglichkeit den Player im PopUp zu öffnen, etwa weil der Nutzer doch Ihre Senderwebseite verlassen, aber dennoch weiterhören möchte.
Zum einfachen Navigieren lassen sich alle zugehörigen Sender der Stationsgruppe zudem auch im zugeklappten Zustand direkt im Menü-Band ansteuern.
Ist alles zu Ihrer Zufriedenheit klicken Sie unten rechts erneut auf "Generate Console". Dies generiert ein ZIP-File der Konsole, welches Sie dann bitte (entpackt) auf Ihrem Server hosten.
Dokumentation für Entwickler
Für die fortgeschrittenen Radioplayer-Nutzer unter Ihnen gibt es zudem eine weiterführende Dokumentation unter https://radioplayer-docs.netlify.app/embedded/overview.html. Hier erfahren Sie u.a. auch, wie Sie Ihre UserCentric CMP integrieren, die für den Embed-Player ebenso verfügbar ist. Außerdem besteht die Möglichkeit den Embed-Player auf Ihrer Seite als Direkt-Implementation zu integrieren und natürlich auch seinen Zustand (play/pause..) programmatisch anzusteuern. Die relevante Dokumentation dazu ist:
Button Generator

Besonders, wenn Sie sich für den Embed Player zur Direktintegration auf Ihrer Seite entschieden haben, ist es ggf. förderlich dass das Webradio aktiv vom Nutzer gestartet werden kann. Hier empfiehlt sich unser Button Generator. In einer einfachen Version ist er dort verlinkt, wo Sie den Standalone Desktop Player generieren. Wünschen Sie ein ausgefalleneres Stylesheet, finden Sie unter https://radioplayer-docs.netlify.app/buttons.html die entsprechenden Informationen.
